Die Startseite ist für Ihre Besucher:innen der Dreh- und Angelpunkt. Sie muss deshalb besonders gut durchdacht aufgebaut und mit interessanten Inhalten gefüllt sein.
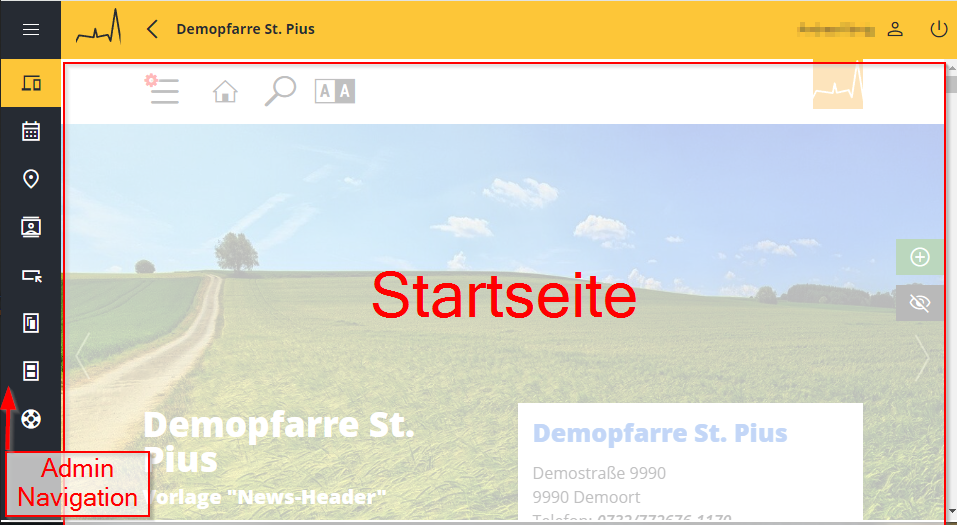
Sobald Sie sich als Bearbeiter:in auf Ihrer Website angemeldet haben, können Sie über den roten Button "Administration" rechts unten im Fenster die Admin-Ansicht Ihrer Seite öffnen.

D.h. es wird die Startseite eingebettet in den neuen Rahmen der Admin Navigation geöffnet.

Beginnen wir mit den vier Buttons links oben auf der Startseite:

Burger-Menü
Hinter dieser Schaltfläche verbergen sich Ihre bereits angelegten Sections – sozusagen Ihre bereits vorhandene "Ordnerstruktur".
Sobald Sie als Bearbeiter:in auf Ihrer Seite angemeldet sind, werden hier alle Sections aufgelistet, sowohl die für Besucher:innen sichtbaren (schwarz), als auch die nicht sichtbaren (gelb) und die gesperrten Sections (rot).
Sections erstellen und bearbeiten Sie in der Admin Navigation unter WEBSITE/Struktur.
Start-Button
Mit dieser Schaltfläche kommen sowohl Sie, als auch Ihre Besucher:innen zurück auf die Startseite
![]()
Suche
Die Besucher:innen können Ihre gesamte Webseite durchsuchen. Das Ergebnis der Suche wird unterhalb des Seiten-Headers angezeigt.
![]()
Damit ein Artikel bei einer Suche, sowohl auf Ihrer Seite, als auch über eine Suchmaschine im Internet, gefunden oder ausgeschlossen wird, müssen Sie beim Erstellen des Artikels die Registerkarte "Social und SEO" (=Suchmaschinenmanagement) richtig ausfüllen.
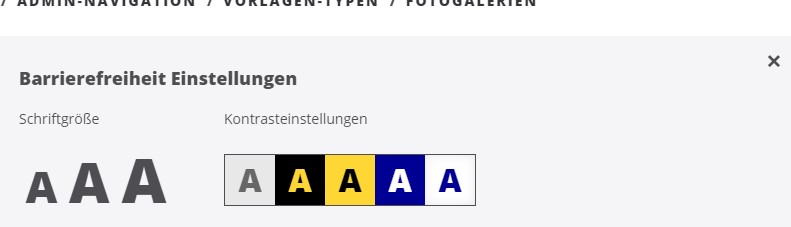
Barrierefreiheit
![]()
Falls nötig, können Sie oder Ihre Besucher:innen die Anzeige der Website vergrößern oder mit anderen Kontrastfarben darstellen lassen. (Mit dem kleinen X rechts oben schließen Sie die Auswahl wieder.)

Unter diesen vier Schaltflächen folgt dann die individuelle Hauptnavigation Ihrer Seite. Alle Sections, die Sie über „Struktur“ auf „sichtbar“ gesetzt haben, werden hier als Navigationspunkt angezeigt.
Slider und Header-Vorlagen:
Das große Bild unterhalb der Hauptmenüpunkte ist Teil des Sliders. In diesem Slider können ein oder mehrere Bilder angezeigt werden.
Darunter folgt der eigentliche Header, für den es vier Header-Vorlagen gibt:
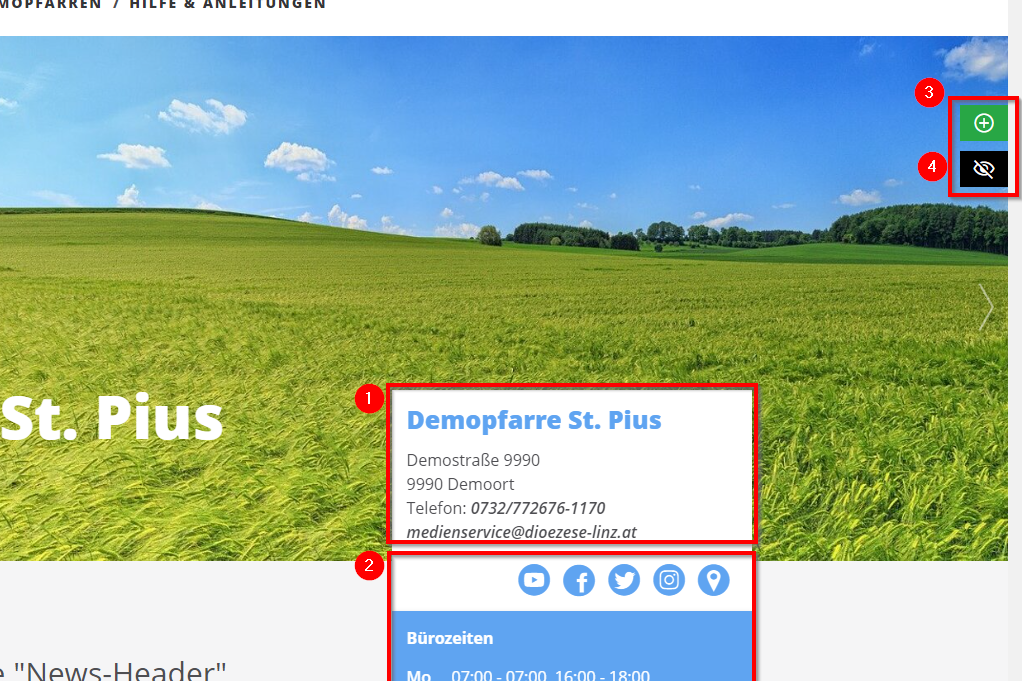
Den Slider überlagern zwei Elemente, die weiße Kontaktbox rechts unten und zwei Schaltflächen auf der rechten Seite.

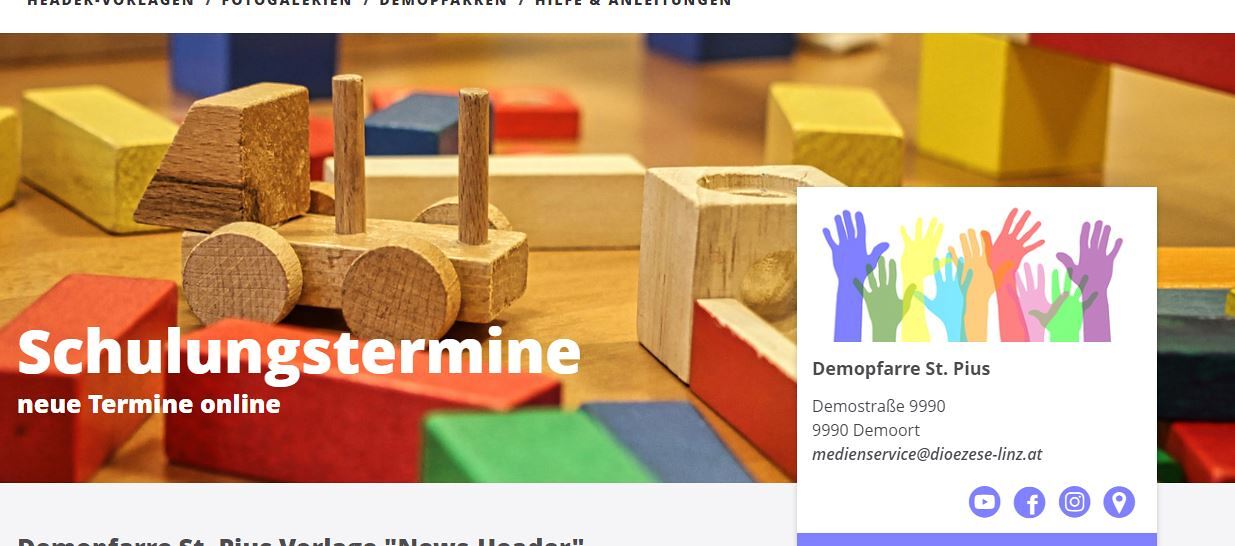
KONTAKTBOX
Der Name Ihrer Einrichtung/Pfarrgemeinde/… und die Kontaktdaten werden von uns gewartet. Bitte Änderungen an medienservice@dioezese-linz.at bekannt geben, damit wir die Informationen aktualisieren können. (1)
Alle anderen Elemente – Social Media Links, Öffnungszeiten, etc. können Sie mit einem Admin-Zugang – je nach gewählter Headervorlage - selbst über den Punkt „Basisdaten“ ändern (2). Sollten Sie ein Logo oberhalb des Namens anzeigen lassen wollen, können Sie das ebenfalls in den Basisdaten hochladen.
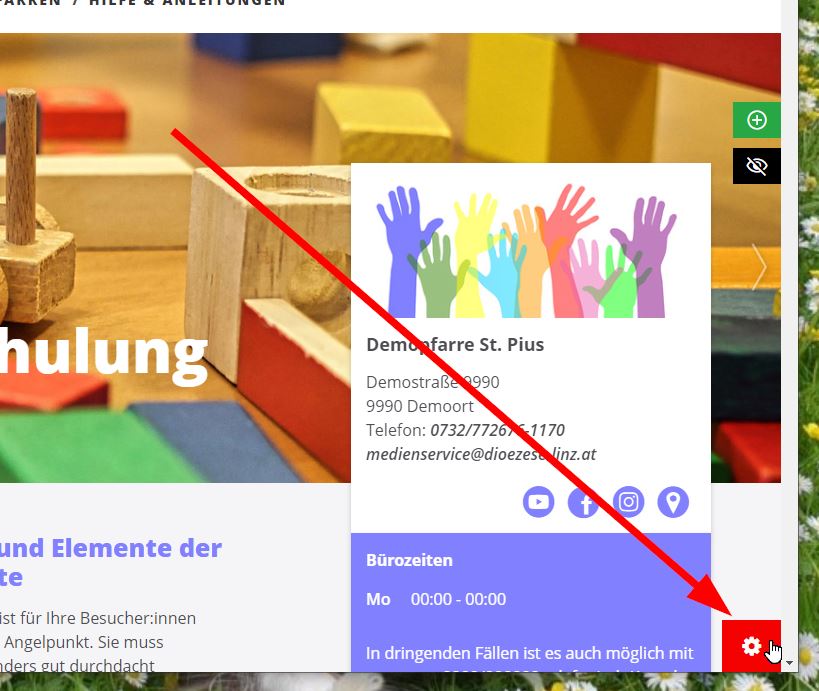
NEUES WIDGET ERSTELLEN & BEARBEITUNG AUSBLENDEN/EINBLENDEN
Rechts sehen Sie zwei fix positionierte Buttons (die mit nach unten scrollen).
Mit dem grünen Button „Neues Widget“ (3) können Sie ein weiteres Widget auf dieser Seite erstellen, mit dem schwarzen Button „Bearbeitung ausblenden“ (4), werden die Bearbeitungsleisten oberhalb der Widgets ausgeblendet, und mit dem dadurch geänderten schwarzen Button „Bearbeitung einblenden“ (5) wieder sichtbar gemacht.
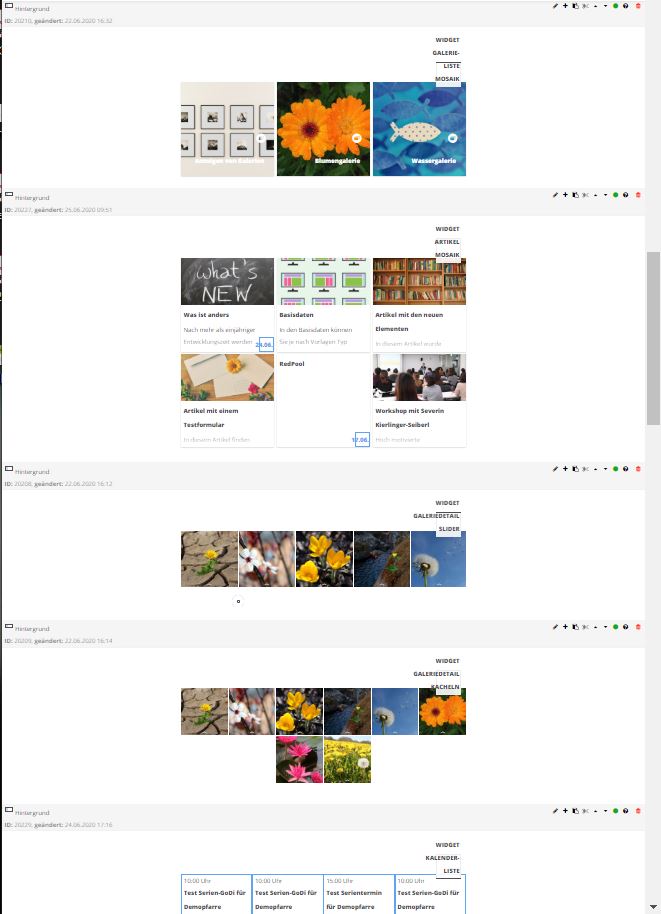
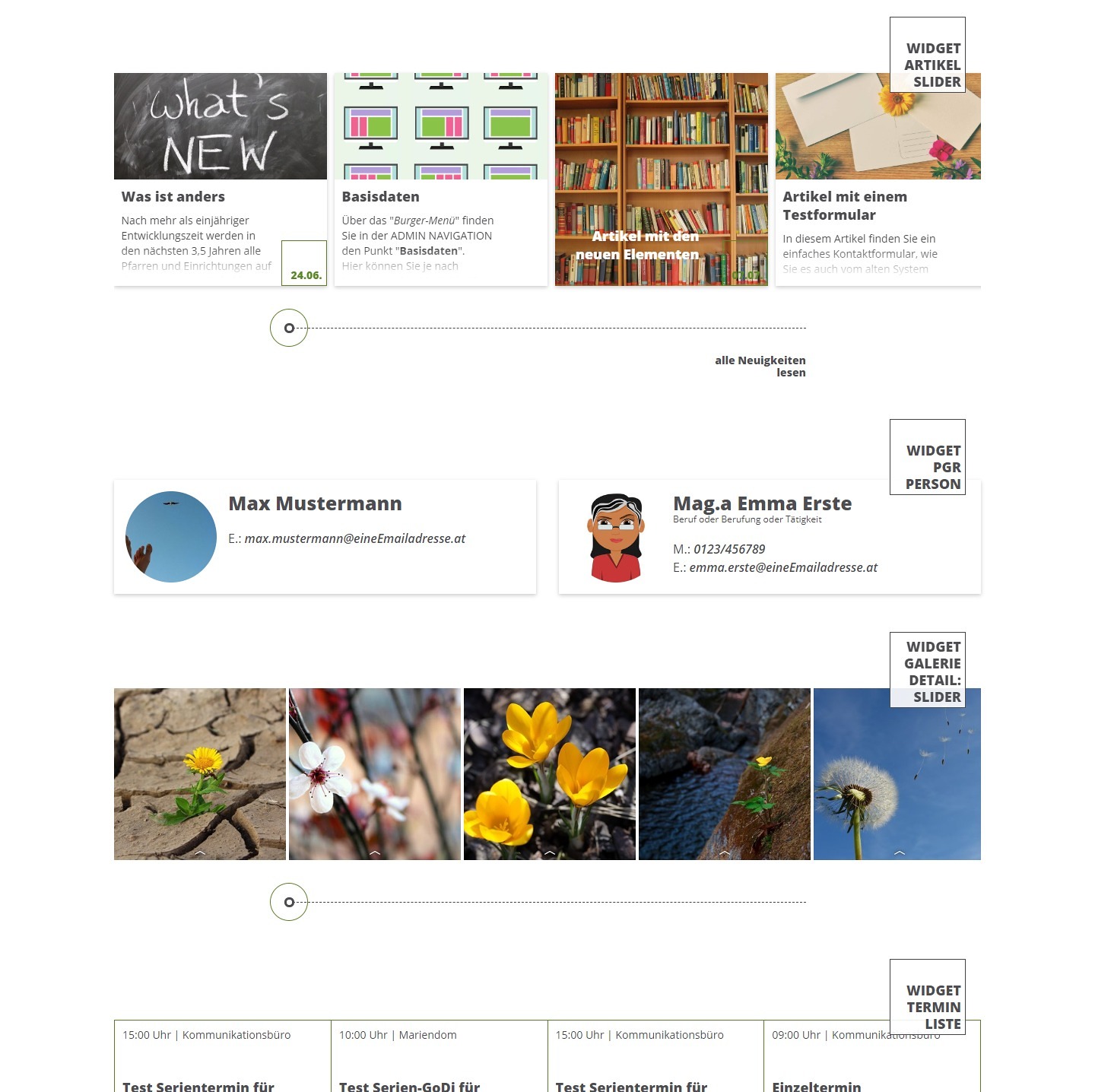
Widgetbereich
Unterhalb des gewählten Headers beginnt der Widgetbereich, also der Präsentationsbereich für Ihre Besucher:innen.
Hier legen Sie die einzelnen Widgets an, die die zuvor angelegten Inhalte präsentieren. Die Widgets sind zeilenweise angeordnet.
Sie entscheiden:
- welche Art von Inhalten (z.B. Artikel, Termine, Personen, ...) Sie angezeigt haben möchten,
- woher diese Inhalte kommen sollen (aus welcher Section, aus welchem Kalender, welche einzelnen Artikel per ID oder Tag, ...)
- und wie viele Widgets Sie auf der Seite brauchen.
Fußbereich
Am Ende jeder einzelnen Webseite liegt der dunkelgraue Fußbereich mit den Adressinformationen und den Links zu Kontakt, Datenschutz und Impressum. Teilweise können die Informationen über die Basisdaten mit angepasst werden.